This site may contain affiliate links for which a small commission is received.
Let’s face it; the default Inkscape install probably doesn’t have all the font combinations you want to use. Adding additional Inkscape fonts is easy to do, especially on Mac or Windows.
Get what you need so you can focus on what’s important.
- FontDoc is a dead-simple program which shows you all of the fonts on your system-or even uninstalled fonts-using any text and any size you choose. Finally, no more squinting at microscopic WYSIWYG font menus or having to click on a font to see what it looks like.
- Font Book mac software, free downloads and reviews at WinSite. Free Mac Font Book Shareware and Freeware.
Unsubscribe at any time. Your privacy is important. By subscribing, you opt in to announcements, resources, & tutorials. For more information, check out my privacy and terms.
Finding fonts you want will take more time than actually installing because there’s a lot to choose from. I pick fonts for 2 reasons. First I look for complementary font combinations that look good together and maintain readability even on mobile devices. Second I pick “stand alone” fonts that work well in designs and graphics.
While there are lots of font websites to choose from I prefer to use free fonts over paid ones. So for me, there are five main sources of free font websites I use: 1) font-palace 2) font1001 3) fontspace 4) fontsquirrel and 5) Googlefonts.
FontBook is the ultimate font utility for all macOSusers who require a quick, easy and comprehensive overview of all their fonts. Let FontBook display uninstalled fonts on the screen in various layouts. You can print reference pages with selected fonts to assess the typeface, sizes and impression.
Get Your $1 Trial Offer Of BuilderAll – Web-Email-Chatbot-Sales Funnels-Instagram Autoresponders- Social Proof-Online Store- Super Checkout- Elearning Platform – All For 1 Affordable Price – NO ONE else does this. Can you really afford to miss this opportunity? Click image for DETAILS.
Get The Perfect Font
1. This takes the most time since you have to browse the font listings unless you know exactly what font you’re looking for. Find and down the desired custom font. It’s general downloaded as a zip file that will need to be unzipped prior to use.
You can skip this step altogether if you want. Just download my Ultimate Fonts Cheat Sheet and get 105 Fabulously Popular Fonts that include all kinds of fun, feminine, fat, grunge, manly and stylish fonts you can use for your next design or project. If you’d like to know more just check out my other article on “How Choose Nice Fonts That Look Awesome” or just get the free download.
I’ve found a popular Google font: Playfair Display that I’m going to use for this example. When you download fonts it pays to determine what “version” you exactly want. For example, the Playfair Display font comes as “regular”, “regular-italic”, “bold”, “bold-italic” and “black”, “black-italic”. Each obviously looks a little different, so if you’re trying to mimic a design or style pay close attention to whether the font is in bold, italic or regular since you’ll need that exact “version” to make it look similar.
(Hint: Usually if I see a font being used on a website or in particular on a design, I’ll use Chrome’s “inspect” feature to determine the font-family. Once I know what the font is, I can find and download it much quicker than if I randomly search.)
Again, depending on what and where you get it you may receive all the “versions” in one zip file. In Google’s case, you generally are downloading a very specific one at a time.
Copy & Paste Into the Fonts Folder
2. Now copy and paste the font file(s) into the ~Library/fonts on Mac. Use the Finder window and the Go > Go to the folder to quickly access the fonts folder. It’s even easier on Windows because you can right-click the font and select the install button. It will place the font into the Windowsfonts directory where it can be used by Inkscape and other applications. The beauty of Inkscape is it detects all your locally installed fonts.
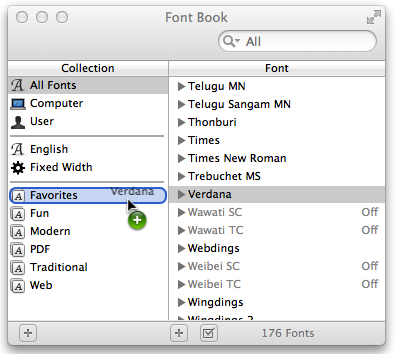
Here’s another hint for Mac Users: Add the font into the Mac app FontBook. I do that because I can easily open Fontbook and quickly see examples of each font. It saves me time by letting me browse thru my locally installed fonts and deciding which font or font pairs I want to use in my designs.
Restart Inkscape
3. Restart Inkscape; you won’t see the newly added fonts until you do. Add some text and check to see your new fonts in the drop list.

Walla! You now have the ability to add any font (free or paid) in the same way and make it available in Inkscape for all your designs.
(Helpful tip: For those MacBook Users: Since I use a MacBook I also add my custom fonts to Mac’s FontBook App.)
It serves a couple of purposes. First I can better see and compare fonts quickly with FontBook before using any other design app. Second any fonts I add to FontBook are generally available to other apps installed on my Mac that use fonts. Plus, certain online editors seem to recognize locally installed fonts in FontBook so my custom fonts can also be used with those editors. Pretty cool.
Create Stunning Font Designs For Logos, Text Banners, and Graphic Designs With Your Custom Fonts
If you loved this post consider sharing it. Thanks!
Learn and earn income from your Inkscape designs
Register and get notified when course enrollment opens?
Unsubscribe at any time. Your privacy is important. By subscribing, you opt in to announcements, resources, & tutorials. For more information, check out my privacy and terms.
Make a cool logo in less than 5 minutes with Inkscape. Here's 24 ways to do it. >>> 24 Inkscape Filter Effects With Text
FontBase is built for designers, by designers. We understand what you need and deliever a set of great features to help you find the right font.
OpenType Features
The largest set of supported OpenType features of any font software at your fingertips.
Glyphs
View and copy any glyph for any language and any font in your collection.
Styling
Adjust color, background, text alignment, font size and line height for your fonts.
Font Book For Mac Downloads
Search
One-click super-fast search for fonts, even in the biggest libraries with thousands of files.
Google FontsUse any font from Google's library in a single click! As if it were local.
ExperimentPlay around in Preview tab, applying styling to H1, H2, and other page elements.
Specimen Page
See all font styles on a single page, discover combinations and weights. Also: glyphs.
Font Activation
Freeware Fontbook For Mac Os
Activate any font without the need to install! A totally new way to work with fonts.
Freeware Fontbook For Mac High Sierra
Collections
Create and manage collections and explore the default ones. Activate them in a single click.
Nested Folders
FontBase just displays your file structure as-is. No need to re-arrange or get used to it.
Epic Performance
Unmatched performance in displaying and loading fonts. You will be impressed!
Automatic Updates
We constantly update FontBase and deliver the updates to you automagically.